DesignInspiration
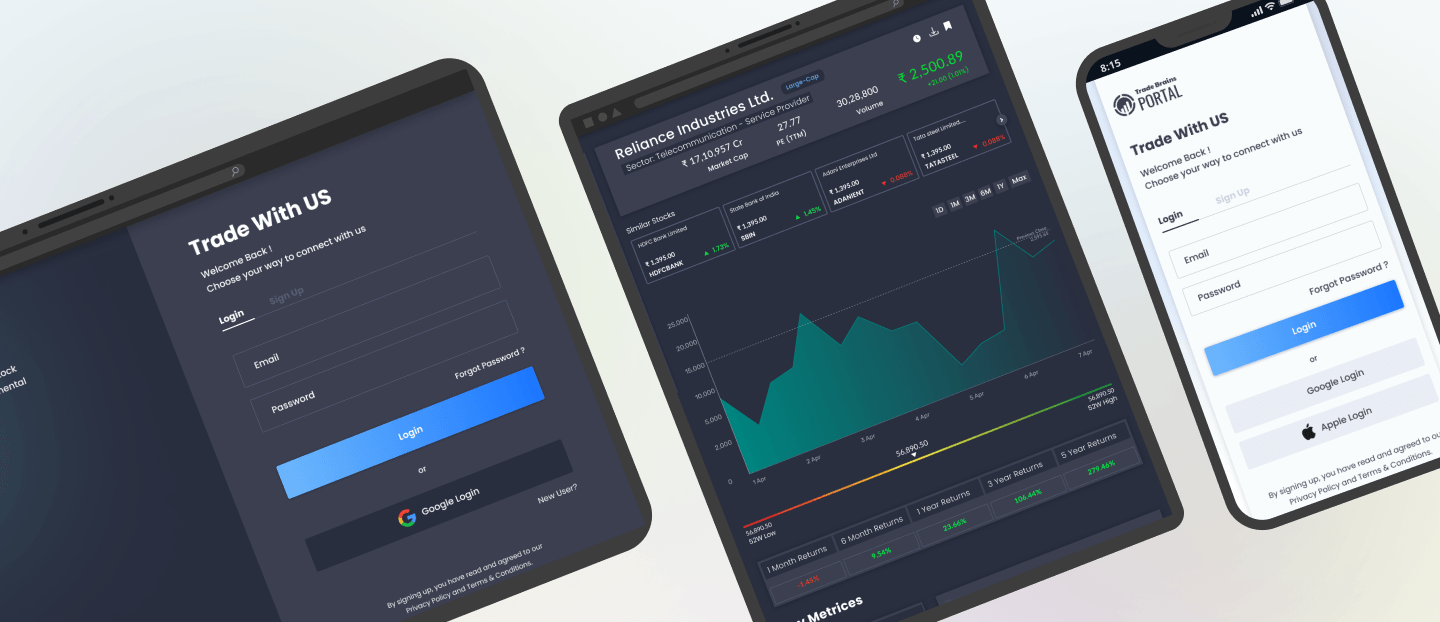
Cool Gradients & Glassmorphismon UI & Experience

Face of Portal
A cool Blue Palette, Dark & Light themes Ease of Interaction

Stock Analysis & Research
Insightful results analysis and research for stock market & trading
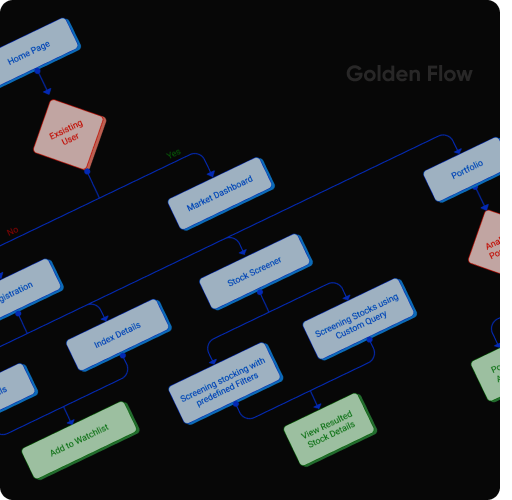
Portal’s Story


My approach towards the end
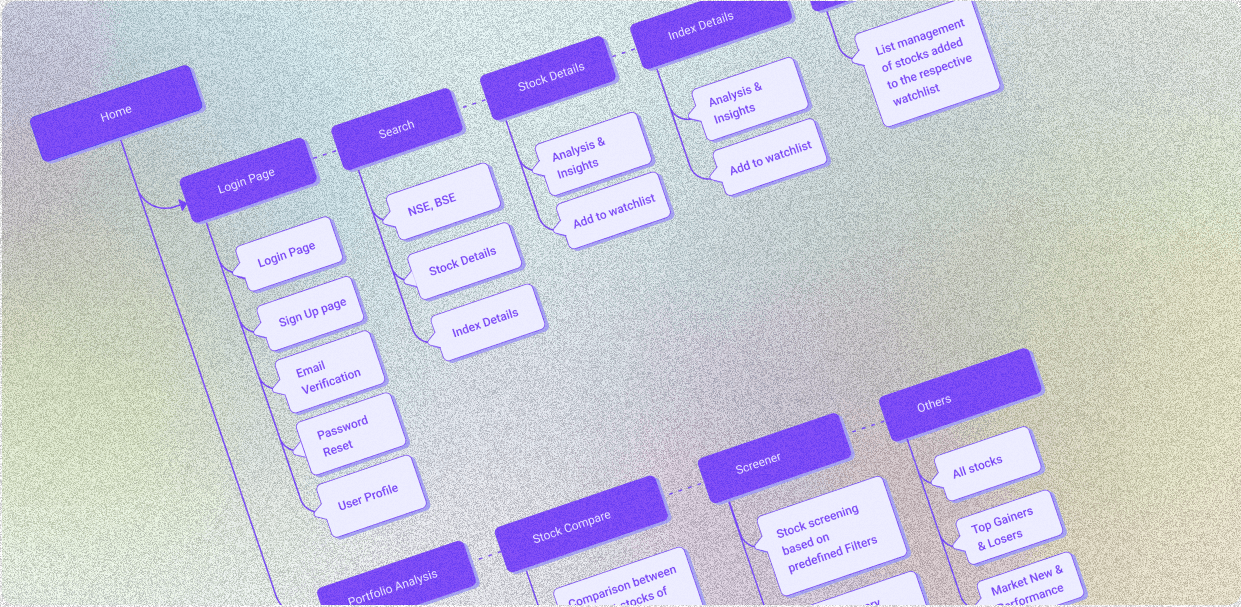
What will be thebasics of Portal


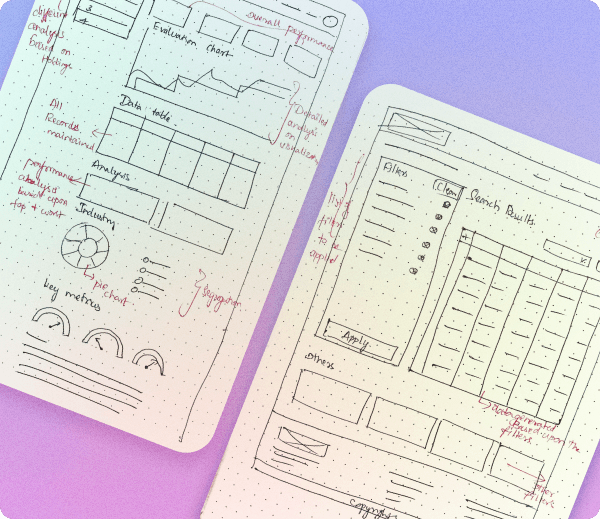
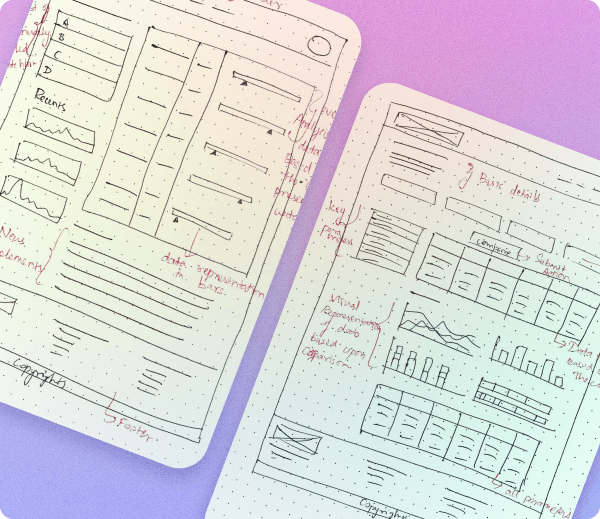
Encapsulating
my ideas & Research


Challenge is here






How I made it happen?
So Portalholds on what else?
Portal's RebirthOut Now!

What I learned?
2022 Designed by Akshaya Sree