DesignInspiration
Infamous Minimalism on UI & Experience, Ease of approach

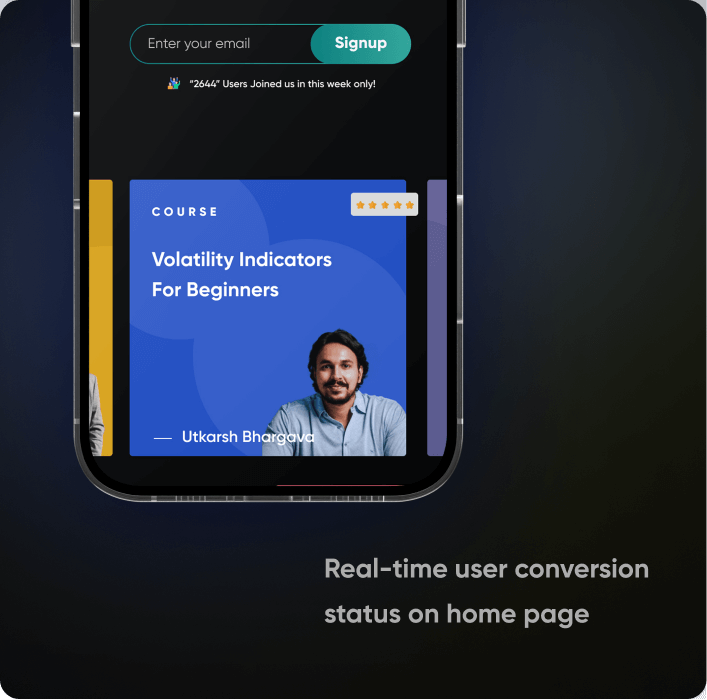
Face of Fingrad
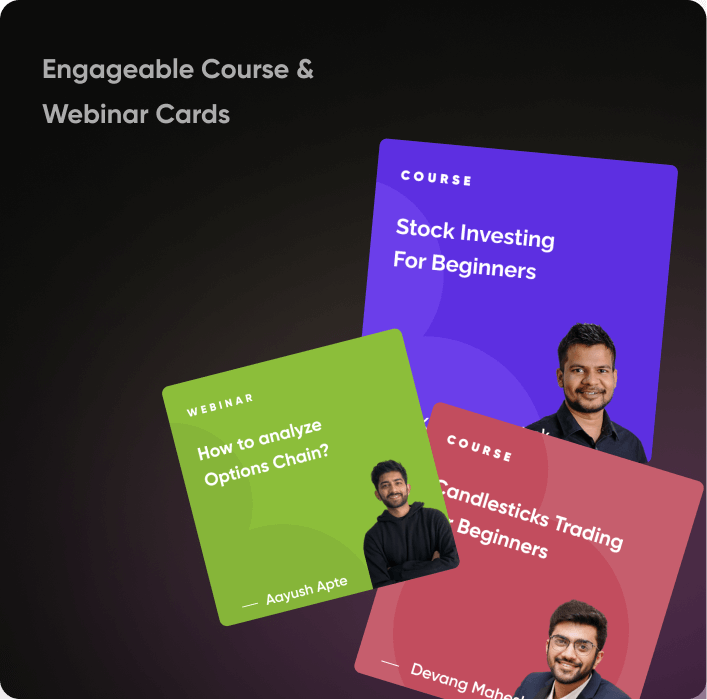
Bold & Eye CatchyColor Palette, Funky

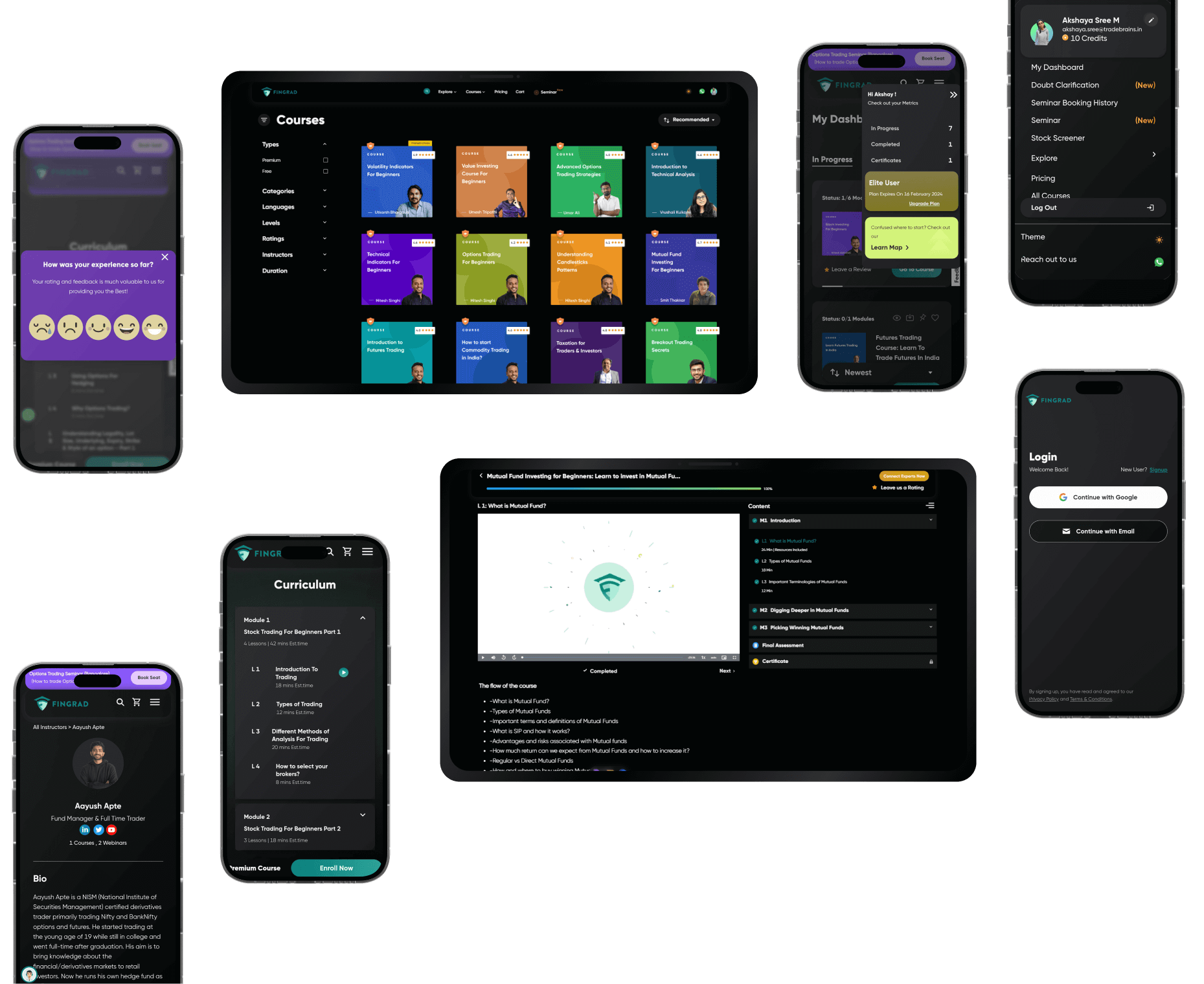
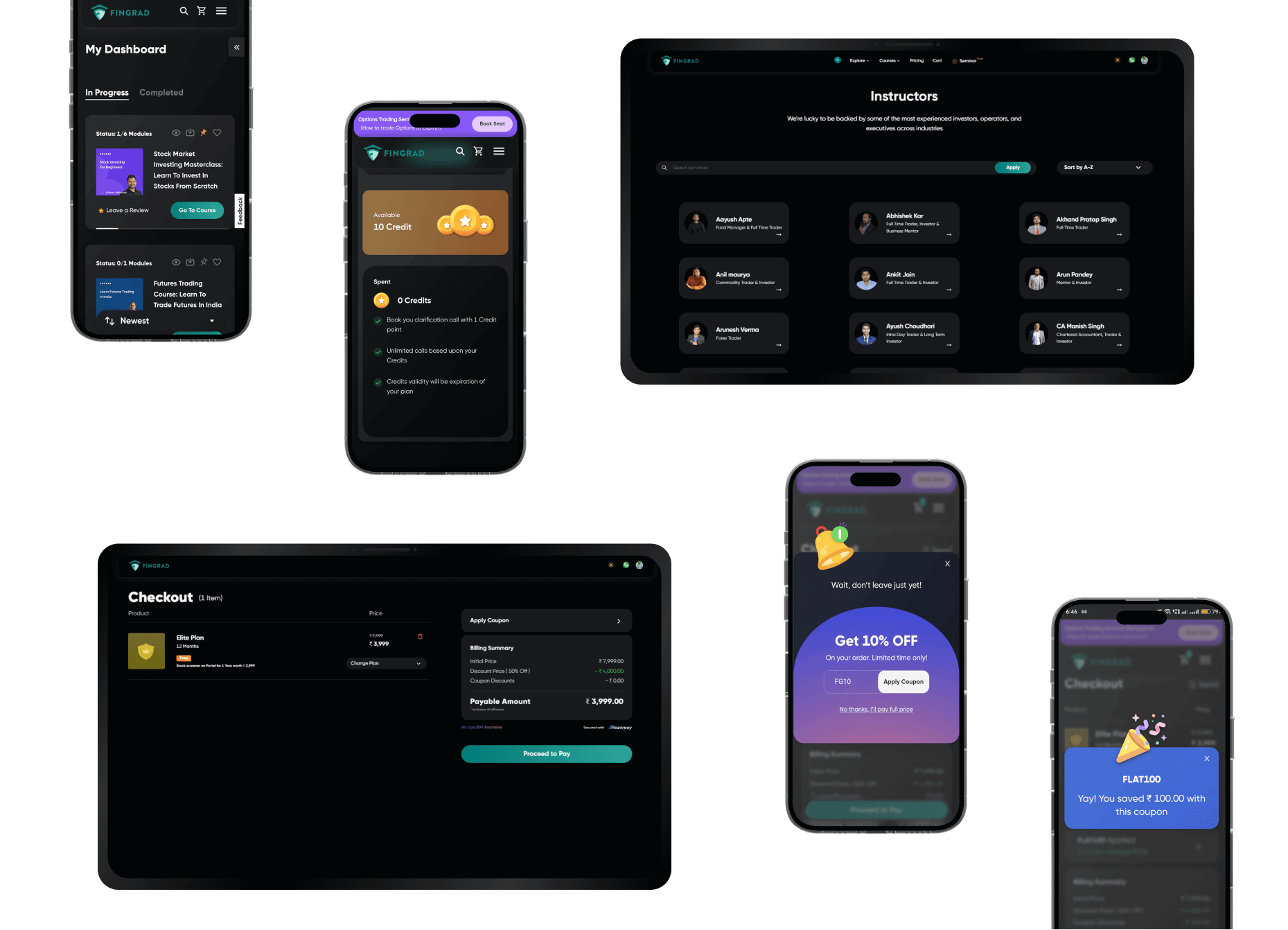
E-Learning Platform
Offers Courses & Webinars on Stock Market & Trading
Fingrad’s Story


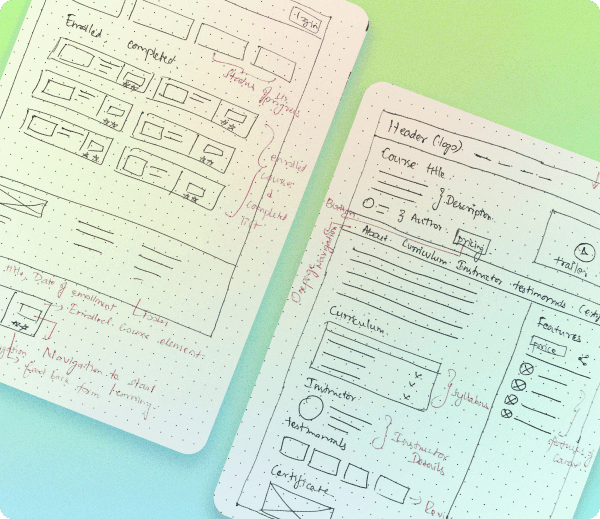
Fresh Conceptualization





My approach towards the end
What will be thebasics of Fingrad


Compounding
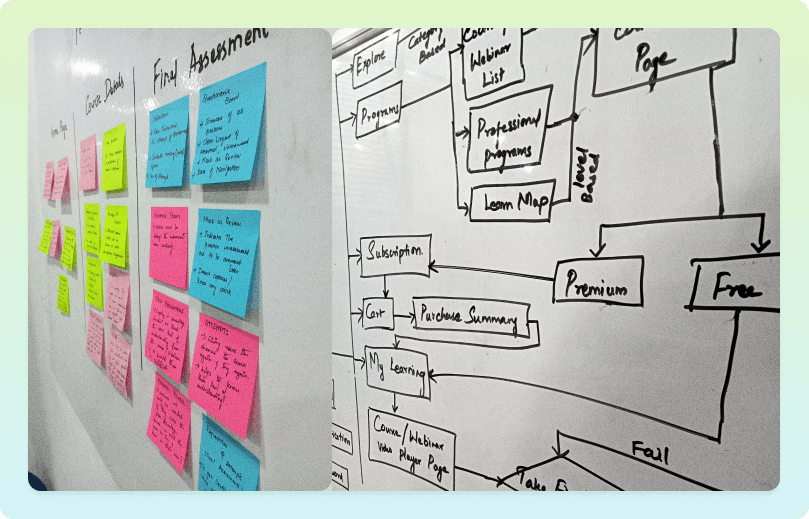
my ideas & Research


Challenge is here






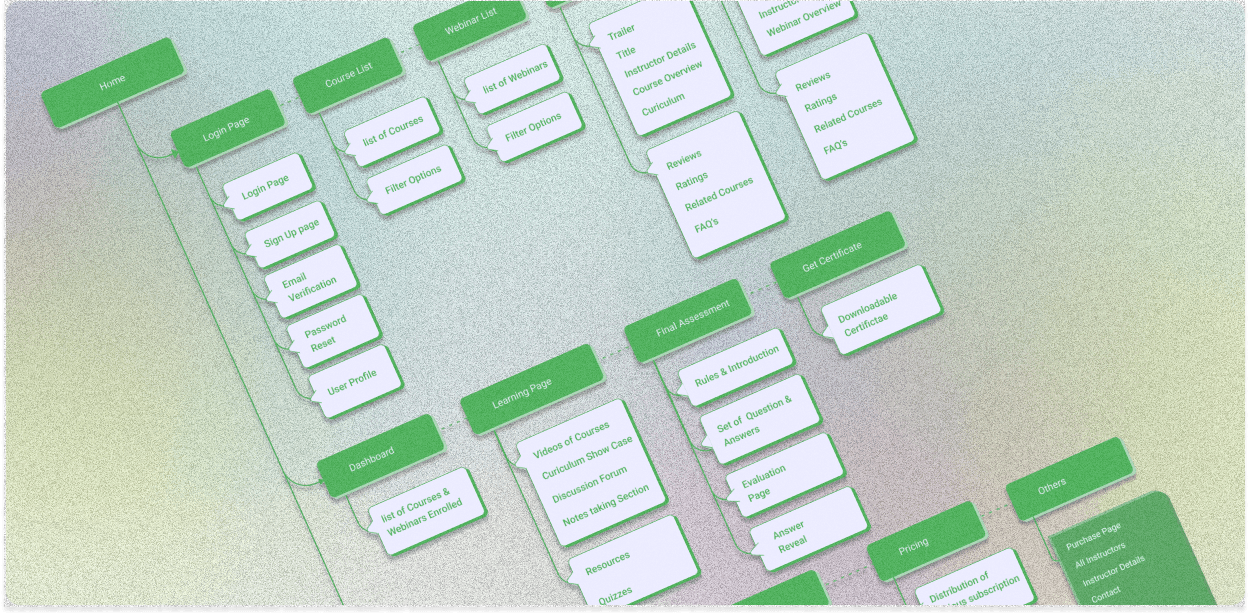
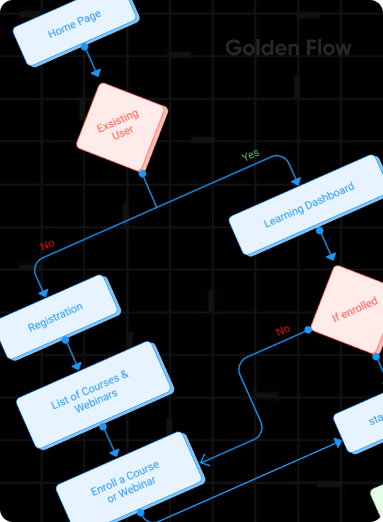
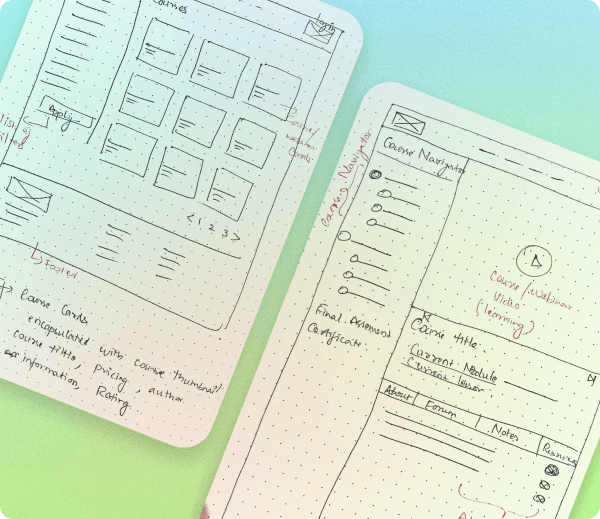
How I made it happen?
So Fingradholds on what else?
That's howFingrad born!

What I learned?
2022 Designed by Akshaya Sree